本文共 1910 字,大约阅读时间需要 6 分钟。
\\\上个月,,为很多开发者带来期待已久的新特性,尤雨溪也说 Vue CLI 3.0 经历了重构,旨在尽可能减少现代前端工具在配置上的烦恼,并尽可能在工具链中加入最佳实践,让其成为 Vue 应用程序的默认实践。为了获取更多细节,InfoQ 采访了尤雨溪,以下是对采访内容的整理。
\为什么要对 Vue CLI 进行大规模修改?
\
尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题:
\\- \\t
在单个模版里面同时支持太多选项会导致模版本身变得极其复杂和难以维护,而提供多个模版一方面会让初学者无所适从,另一方面模版之间也难以共享功能或是互相迁移。CLI 3 对此的解决方案是通过插件的形式去支持多个不同的功能,一个插件对应一个功能(比如单元测试),这样即避免了多个模版,也使得 CLI 自身的可维护性得到提升。同时,支持第三方插件,使得用户可以实现各种自定义的功能扩展。
\\t\\t - \\t
拉模版生成的项目,所有的 webpack 配置和构建脚本都直接包含在仓库中,一旦用户对这些部分做了修改,就很难再获得源模版的更新和升级。CLI 3 生成的项目,核心的 webpack 配置和构建逻辑都被封装在依赖中,同时允许用户通过配置文件来进行底层的修改。这样的好处是 CLI 更新后,用户即使做过自定义的修改也依旧可以升级。
\\t\\t - \\t
由于核心配置都被封装起来了,所以我们有更多的空间去做更复杂的功能和优化,比如构建时的性能优化(缓存 / 多核),modern mode,生成 web component 等,而不用担心用户的项目里面充斥大量和应用本身无关的构建代码。同时以后随着 web 平台新规范的落地,我们也可以继续在 CLI 中添加各种针对性的优化,用户只需要升级即可获得。
\\t\
加入 GUI 是为了降低使用门槛
\一直以来,人们一直认为 GUI 易用,CLI 高效,Vue CLI 3.0 中加入了 GUI,尤雨溪解释说,主要就是为了降低使用门槛,因为命令行能展示的交互很有限,所以默认用户对于创建项目时涉及的各种工具和配置项都有基本的了解。而 GUI 可以提供更多的信息帮助用户了解这些东西是干嘛的。另外 GUI 也能提供一些命令行难以展示的信息,比如通过可视化的图表分析打包后各个模块的大小占比等。
\\有些 UI 库 /Vue 封装的框架也提供了脚手架,尤雨溪认为大部分库其实不需要特别的配置,提供脚手架的库,一般是需要进行一些特殊的配置来提升开发体验。CLI 3 其实正是希望能够为这种情况提供一个标准方案,所以提供了很强大的插件 API。理想情况下,所有的第三方 UI 库都可以通过插件的形式接入 CLI 3,比如 vuetify 就有对应的 CLI 插件。至于框架(比如 nuxt),由于涉及到更高层的东西,有自身的脚手架无可厚非。
\\Vue 由独立团队维护,单点问题仍存在前段时间 Vue 公司在招募全职的开源工作者,相信大家都好奇,Vue 公司是否是盈利组织,他们是如何获取资金维持运转的?
\\对此,尤雨溪答复,目前,Vue 由独立团队维护,并不是那种拿投资的创业公司,资金来源就是赞助商、广告等。现在大部分的子项目都交给团队成员打理,Vue 核心库依然主要由尤雨溪亲自维护。
\\Vue 团队成员可以戳以下了解。
\\对于单点问题,尤雨溪表示,目前单点问题肯定是存在的,他接下来有一部分计划就是细化项目的 governance model,减少项目对他的个人依赖,但这需要时间去慢慢落实。跳出前端的视野来看,Vue 其实是一个很年轻的项目,在这个阶段对核心开发者的依赖是很正常的,甚至可以说是有必要的。很多现在举足轻重的项目,比如 Linux,从某种程度上来说也存在单点问题。Python 在 Guido 宣布退休后会怎么发展,也让人很难预料。
\\独立开发者:自由与风险并存
\\
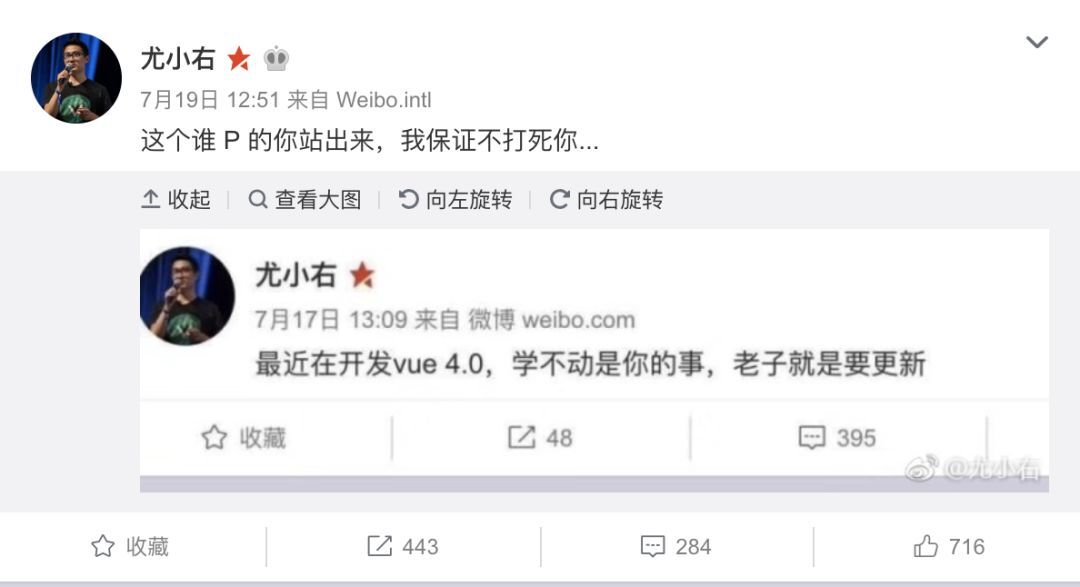
前端总流行着这么一句话“别更新了,我学不动”,之前也曾有人恶搞 P 图,说尤雨溪要发布 Vue 4.0 了,尤雨溪回应,技术职业本身是一个需要靠不断的学习来维持竞争力的职业,如果只是抱着学会一门手艺吃到老的心态做这行的话,可能会比你想象得更早被淘汰。
\\作为独立开发者,尤雨溪认为他的时间可以完全自由支配,不用加班,在工作和家庭平衡方面可以说比给公司打工好太多,当然,独立开发的另一面是需要自己承担更多的压力和风险,同时还要有足够的自律能力,所以不一定适合所有人,但对他来说,现在的生活状态使他非常满意。
转载地址:http://twmix.baihongyu.com/